| .github/workflows | ||
| docker/lsp/clangd | ||
| prisma | ||
| public | ||
| src | ||
| .dockerignore | ||
| .env.example | ||
| .gitignore | ||
| bun.lock | ||
| components.json | ||
| compose.local.cn.yml | ||
| compose.local.yml | ||
| compose.yml | ||
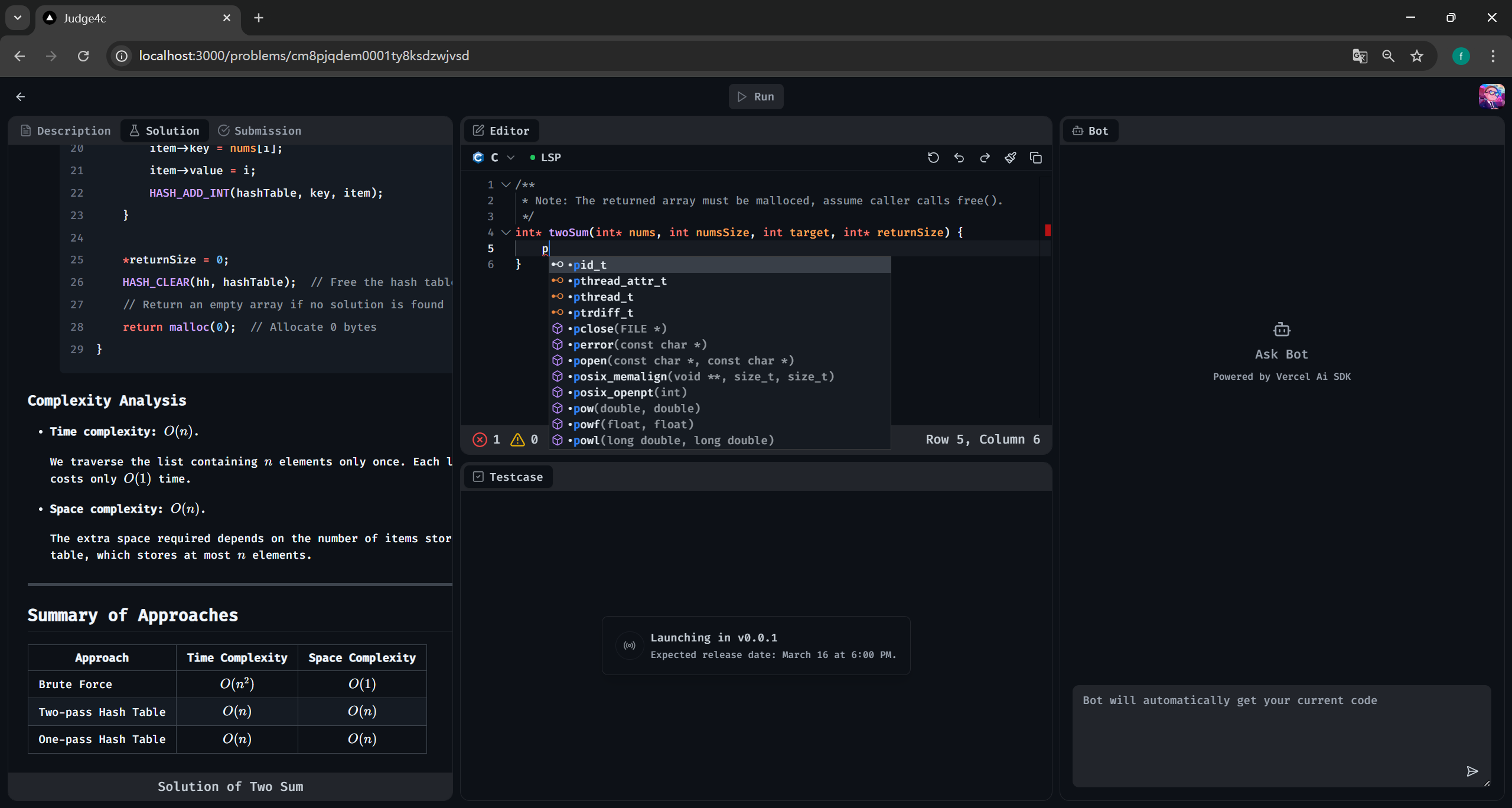
| demo.png | ||
| Dockerfile | ||
| Dockerfile.cn | ||
| eslint.config.mjs | ||
| LICENSE | ||
| next.config.ts | ||
| package.json | ||
| postcss.config.mjs | ||
| README.md | ||
| tailwind.config.ts | ||
| tsconfig.json | ||
Judge4c
✨ A full-stack, open-source online judge platform designed to elevate college programming education.
⚠️ WSL Users: Critical Configuration
🐧 Network Mode Requirement
When using Windows Subsystem for Linux (WSL), you must configure your network mode as Mirrored to ensure proper LSP server connectivity. Standard WSL network configurations may create IPv6 conflicts that block Monaco-LSP communication.
🔧 Mirror Mode Setup:
- Open WSL settings ⚙️
- Navigate to Network section 🌐
- Select Mirrored mode 🔄
- Restart WSL instance 💻
Complete these steps before launching the editor for seamless LSP integration! 🎉
🚀 Getting Started
🐳 Docker Deployment (Recommended)
Deploy the project quickly using Docker. Follow the steps below:
Step 1: Clone the Repository
git clone https://github.com/massbug/judge4c
cd judge4c
Step 2: Install Dependencies
This project uses bun as the default package manager, but you can also use other package managers like npm, yarn, or pnpm if you prefer.
If you choose to use a package manager other than bun, you should delete the bun.lock file from your project directory.
The Dockerfile is designed to dynamically detect and adapt to the package manager you are using, ensuring compatibility with your preferred tool.
bun install
Step 3: Configure Environment Variables
-
Copy the example environment file:
cp .env.example .env -
Open the
.envfile and set the following variables:-
PostgreSQL Credentials:
POSTGRES_USER="your_postgres_user" POSTGRES_PASSWORD="your_postgres_password" POSTGRES_DB="your_postgres_db" -
Authentication Secret: Generate a secure secret key using:
bunx auth secretThen, set the
AUTH_SECRETvariable:AUTH_SECRET="your_auth_secret" -
GitHub OAuth (Optional): If you need GitHub OAuth, replace the following variables with your GitHub OAuth credentials:
AUTH_GITHUB_ID="your_github_client_id" AUTH_GITHUB_SECRET="your_github_client_secret" -
Authentication Callback URL: Set the base URL for authentication callbacks (typically your app's domain):
AUTH_URL="http://localhost:3000" # Replace with your production URL if deployed -
OpenAI API Configuration (Optional): If you use OpenAI-based features, provide your API key and custom endpoint (if applicable):
OPENAI_API_KEY="your_openai_api_key" # Required for AI features OPENAI_BASE_URL="your_openai_base_url_if_custom" # Optional, for self-hosted proxies
-
Step 4: Start the Application
Once the environment variables are configured, start the application using Docker Compose:
docker compose up -d --build
For Chinese users:
docker compose -f compose.cn.yml up -d --build
Step 5: Access the Application
The application should now be running. You can access it at:
- Web Interface:
http://localhost:3000 - LSP Service (C Language):
ws://localhost:4594/clangd - LSP Service (C++ Language):
ws://localhost:4595/clangd
📁 .env.example File
For reference, you can see the content of the .env.example file.
⚙️ Technical Configuration
LSP Server Mapping
| Language | LSP Server | Port |
|---|---|---|
C |
clangd |
4594 |
C++ |
clangd |
4595 |
📦 Dependency Management
🔒 Version Lock Requirements
Critical Pairing:
| Package | Max Version | Reference |
|---|---|---|
monaco-editor |
≤0.36.1 | Compatibility Matrix |
monaco-languageclient |
≤5.0.1 |
Version Lock Rationale:
-
API Stability
- Newer
monaco-editor(≥0.40.0) breaksmonaco-languageclientintegration - v0.36.1 matches
@codingame/monaco-vscode-api@1.76.9requirements
- Newer
-
LSP Feature Breakdown
- Version mismatches disable:
- Auto
textDocument/didOpenevents textDocument/inlayHintresolutiontextDocument/documentLinkfunctionality
- Auto
- Version mismatches disable:
-
Version Conflict
@codingamepackage versioning (e.g.,11.1.2) ≠monaco-editorversions (e.g.,0.36.1)@monaco-editor/reactdepends onmonaco-editorversioning scheme
Failure Indicators:
- ✔️ WebSocket connection established
- ❌ Missing syntax highlighting
- ❌ No autocomplete suggestions
- ❌ Silent LSP initialization failures